
Introduction
In this exercise, we will use track bars to change the color of a static control.
Prerequisites:
There are various types of objects you can use to preview a color. The static control is convenient because it provides a ready made rectangle although you still have to configure it because it is not natively equip to handle the change of colors. To do this, you can consider it simply as a platform with a client area. When painting this control, you mostly use the properties of the CWnd class. For this reason, you could as well use a list box, a tree view, or a list view, etc.
To allow the user to set the variances of a color, you can use sliders, scroll bars, or spin buttons, etc. In this exercise, we will use the sliders simply because we decide to use them. They don't necessarily provide more or less functionality than scroll bars or spin buttons.
Giving live and necessary feedback to the user is one of the greatest assets of a friendly application. On this application, we will use static text controls to show the red, green, and blue values of a color.
Creating the Application
The simplest static control is considered a label. It consists of a simple object that displays text. The user cannot directly change this text unless you programmatically allow it. This form of the static control is the simplest control you can use in an MFC application.
To add a simple label to a dialog box, you can click the Static Text button on the Controls toolbar and click on the dialog box. The only thing you need to do is to change the Caption property on the Properties window.
If you cannot add a label to the dialog box when designing it, you can programmatically create one. This is done using the CStatic class and calling the Create() method.
By default, you cannot change the properties of a static control unless you state this explicitly. This can be done in various ways. For example you can declare a CString variable, set its value using the Format method, then call the SetDlgItemText() function and change the text of the static control using its identifier.
Practical Learning: Starting the Exercise
- Start Microsoft Visual C++
- Create a new project named ColorChanger1
- Create the project as a Dialog Based and set the Dialog Title as Color Changer
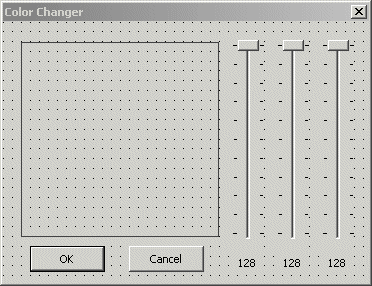
- Design the dialog box as follows:
 Control
ID
Caption
Additional Properties
Picture Control
Control
ID
Caption
Additional Properties
Picture Control
 IDC_PREVIEWAREA
Slider Control
IDC_PREVIEWAREA
Slider Control
 IDC_RED_TRACK
Auto Ticks: True
Orientation: Vertical
Tick Marks: True
Slider Control
IDC_GREEN_TRACK
Auto Ticks: True
Orientation: Vertical
Tick Marks: True
Slider Control
IDC_RED_TRACK
Auto Ticks: True
Orientation: Vertical
Tick Marks: True
Slider Control
IDC_GREEN_TRACK
Auto Ticks: True
Orientation: Vertical
Tick Marks: True
Slider Control
 IDC_BLUE_TRACK
Auto Ticks: True
Orientation: Vertical
Tick Marks: True
Static Text
IDC_BLUE_TRACK
Auto Ticks: True
Orientation: Vertical
Tick Marks: True
Static Text
 IDC_RED_VALUE
128
Align Text: Center
Static Text
IDC_RED_VALUE
128
Align Text: Center
Static Text
 IDC_GREEN_VALUE
128
Align Text: Center
Static Text
IDC_GREEN_VALUE
128
Align Text: Center
Static Text
 IDC_BLUE_VALUE
128
Align Text: Center
IDC_BLUE_VALUE
128
Align Text: Center
- Using either the ClassWizard or the Add Member Variable Wizard, add the following member variables to the controls (the Static Text controls are created/declared as CString variables):
Identifier Value Variable Control Variable IDC_PREVIEWAREA m_PreviewArea IDC_RED_TRACK m_RedTrack IDC_GREEN_TRACK m_GreenTrack IDC_BLUE_TRACK m_BlueTrack IDC_RED_VALUE m_RedValue IDC_GREEN_VALUE m_GreenValue IDC_BLUE_VALUE m_BlueValue - In the header file of the dialog, declare a private COLORREF variable as follows:
private: COLORREF brColor; };
- Initialize the colors and variable in the OnInitDialog() event of the dialog box as follows:
BOOL CColorChanger1Dlg::OnInitDialog() { CDialog::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here m_RedTrack.SetRange(0, 255); m_RedTrack.SetTicFreq(15); m_RedTrack.SetPos(128); m_GreenTrack.SetRange(0, 255); m_GreenTrack.SetTicFreq(15); m_GreenTrack.SetPos(128); m_BlueTrack.SetRange(0, 255); m_BlueTrack.SetTicFreq(15); m_BlueTrack.SetPos(128); brColor = RGB(128, 128, 128); SetTimer(0x124, 20, NULL); return TRUE; // return TRUE unless you set the focus to a control } - When the user changes the value of one of the sliders, we will retrieve its value, combine it with the values of the other two sliders, create a color from these values and apply it to the picture control. To implement this, initiate the OnTimer() event of the dialog and implement it as follows:
void CColorChanger1Dlg::OnTimer(UINT nIDEvent) { // TODO: Add your message handler code here and/or call default CClientDC dc(this); // This is the rectangle that includes the big Static rectangle CRect Recto; // Store the dimensions of the Static control in the Recto object m_PreviewArea.GetWindowRect(&Recto); ScreenToClient(&Recto); // Create a brush that will be used to paint the Static CBrush BrushColor(brColor); // Select the brush CBrush *pBrush = dc.SelectObject(&BrushColor); // Draw the background of the Static object dc.Rectangle(&Recto); // Give the brush back to the device context dc.SelectObject(pBrush); CDialog::OnTimer(nIDEvent); } - Initiate the WM_VSCROLL message for the dialog and implement its OnVScroll() event as follows:
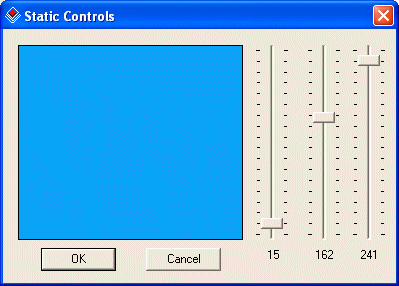
void CColorChanger1Dlg::OnVScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar) { // TODO: Add your message handler code here and/or call default UpdateData(); // The actual value is the position of the slider CSliderCtrl::GetPos() // We subtract it from 255 because of the orientation of the slider // and the navigation of the thumb box int nRed = 255 - m_RedTrack.GetPos(); int nGreen = 255 - m_GreenTrack.GetPos(); int nBlue = 255 - m_BlueTrack.GetPos(); CString PosRed, PosGreen, PosBlue; m_RedValue.Format("%d", nRed); m_GreenValue.Format("%d", nGreen); m_BlueValue.Format("%d", nBlue); CRect Recto; brColor = RGB(nRed, nGreen, nBlue); m_PreviewArea.GetWindowRect(&Recto); ScreenToClient(&Recto); UpdateData(FALSE); CDialog::OnVScroll(nSBCode, nPos, pScrollBar); } - Test the application
- After using it, close it and return to your programming environment.








 账号登录
账号登录