XML和XSL生成类PowerPoint组织结构图
近日我正在潜心初学XML和XSL的相关技术,一日,漫漫长夜,无心睡眠,突心血来潮,想一试自己这段时间所学。因有感每日所用XML数据格式的层次性,总觉和树状结构的有相似之处,同时,受工作中要实现一组织结构图的鼓惑,故就尝试用XML和XSL来实现一个自己已用ASP实现的类似PowerPoint中的组织结构图,功成之时,不亦乐乎,掩饰不住的暗爽,真是不吐不快。故欲将其中的艰辛和喜悦,困难和收获一并拿出,希望能和象我一样初学XML的、或是已是高手高手高高手的各位分享之。好,口说无凭,列位上眼呐!
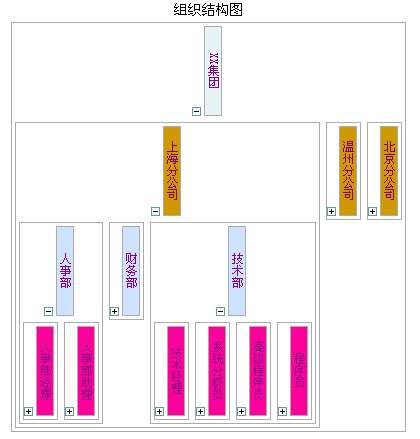
实现的组织结构如下图所示:

该组织结构图实现的主要功能为:
无层数限制的显示各个层之间的相关关系。
通过点击各节点旁边的“+”,“-”图标来展开或收缩该节点的下属层。
首先先来看一下相关的文件结构
Organize .xml数据文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/xsl" href="Organize.xsl"?>
<Root>
<Layer>
<id/>
<text/>
</Layer>
<Layer>
<id>01</id>
<text>XX集团</text>
</Layer>
<Layer>
<id>0101</id>
<text>上海分公司</text>
</Layer>
……
<Layer>
<id>0103</id>
<text>北京分公司</text>
</Layer>
<Layer>
<id>010101</id>
<text>人事部</text>
</Layer>
……
<Layer>
<id>010302</id>
<text>财务部</text>
</Layer>
<Layer>
<id>01030101</id>
<text>人事部经理</text>
</Layer>
<Layer>
<id>01030102</id>
<text>人事部助理</text>
</Layer>
……
<Layer>
<id>01010301</id>
<text>技术经理</text>
</Layer>
……
</Root>
Organize.xsl文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="">
<xsl:template match="/">
<html>
<head>
<title>组织结构图</title>
</head>
<style type="text/css">
……
</style>
<body>
<center>
<br></br>
<span>组织结构图</span>
<div>
<xsl:call-template name="getLayer">
<xsl:with-param name="LayerID" select="/Root/Layer[1]/id"/>
</xsl:call-template>
</div>
</center>
</body>
</html>
</xsl:template>
<xsl:template name="getLayer">
<xsl:param name="LayerID"/>
<xsl:for-each select="//Layer[substring(id,1,string-length($LayerID))=$LayerID
and string-length(id)=string-length($LayerID)+2]">
<span>
…… ------ 省略了div的样式表
<img src="close.gif" alt="">
…… ------ 省略了img图标的相关操作
</img>
<span>
<a href="#" target="newWindow">
<xsl:value-of select="./text"/>
</a>
</span>
<div>
…… ------ 省略了div的样式表
<xsl:call-template name="getLayer">
<xsl:with-param name="LayerID" select="id"/>
</xsl:call-template>








 账号登录
账号登录